
Fl_Group | +----Fl_Tabs
#include <FL/Fl_Tabs.H>

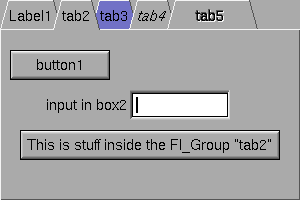
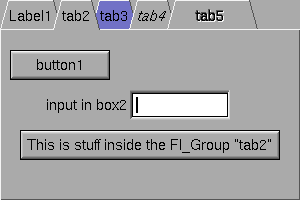
Clicking the tab makes a child visible() (by calling show() on it) and all other children are invisible (by calling hide() on them). Usually the children are Fl_Group widgets containing several widgets themselves.
Each child makes a card, and it's label() is printed on the card tab (including the label font and style). The color of that child is used to color the card as well. Currently this only draws nicely if you set box() to the default FL_THIN_UP_BOX or to FL_FLAT_BOX, which gets rid of the edges drawn on the sides and bottom.
The size of the tabs is controlled by the bounding box of the children (there should be some space between the children and the edge of the Fl_Tabs), and the tabs may be placed "inverted" on the bottom, this is determined by which gap is larger. It is easiest to lay this out in fluid, using the fluid browser to select each child group and resize them until the tabs look the way you want them to.
Use add(Fl_Widget *) to add each child (which is probably itself a Fl_Group). The children should be sized to stay away from the top or bottom edge of the Fl_Tabs, which is where the tabs are drawn.