Switches allow the user to select options. There are three kinds of switches: checkboxes, radio buttons, and on/off switches.
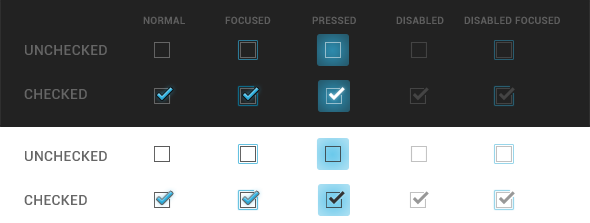
Checkboxes
Checkboxes allow the user to select multiple options from a set. Avoid using a single checkbox to turn an option off or on. Instead, use an on/off switch.

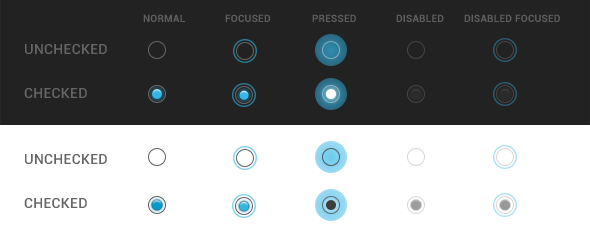
Radio Buttons
Radio buttons allow the user to select one option from a set. Use radio buttons for exclusive selection if you think that the user needs to see all available options side-by-side. Otherwise, consider a spinner, which uses less space.

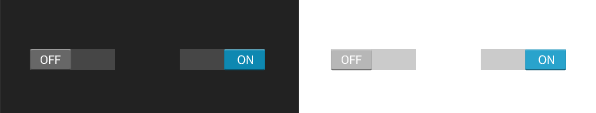
On/off Switches
On/off switches toggle the state of a single settings option.

Developer Guide
For information about how to create these different switches, see the Checkboxes, Radio Buttons, or Toggle Buttons API guides.