ToolBar QML Type
A container with context-sensitive controls. More...
| Import Statement: | import QtQuick.Controls 2.0 |
| Since: | Qt 5.7 |
| Inherits: |
Properties
- position : enumeration
Detailed Description
ToolBar is a container of application-wide and context sensitive actions and controls, such as navigation buttons and search fields. ToolBar is commonly used as a header or a footer of an ApplicationWindow.
ToolBar does not provide a layout of its own, but requires you to position its contents, for instance by creating a RowLayout. If only a single item is used within the ToolBar, it will resize to fit the implicit size of its contained item. This makes it particularly suitable for use together with layouts.

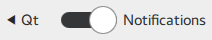
ApplicationWindow {
visible:true
header: ToolBar {
RowLayout {
anchors.fill: parent
ToolButton {
text: qsTr("\u25C0 %1").arg(Qt.application.name)
enabled: stack.depth > 1
onClicked: stack.pop()
}
Item { Layout.fillWidth: true }
Switch {
checked: true
text: qsTr("Notifications")
}
}
}
StackView {
id: stack
anchors.fill: parent
}
}
See also ApplicationWindow, ToolButton, Customizing ToolBar, and Container Controls.
Property Documentation
This property holds the position of the toolbar.
Note: If the toolbar is assigned as a header or footer of ApplicationWindow or Page, the appropriate position is set automatically.
Possible values:
| Constant | Description |
|---|---|
ToolBar.Header | The toolbar is at the top, as a window or page header. |
ToolBar.Footer | The toolbar is at the bottom, as a window or page footer. |
The default value is style-specific.
See also ApplicationWindow::header, ApplicationWindow::footer, Page::header, and Page::footer.