The Draw 9-patch tool allows you to easily create a
NinePatch graphic using a WYSIWYG editor.
For an introduction to Nine-patch graphics and how they work, please read the section about Nine-patch in the 2D Graphics document.

Here's a quick guide to create a Nine-patch graphic using the Draw 9-patch tool. You'll need the PNG image with which you'd like to create a NinePatch.
- From a terminal, launch the
draw9patchapplication from your SDK/toolsdirectory. - Drag your PNG image into the Draw 9-patch window
(or File > Open 9-patch... to locate the file).
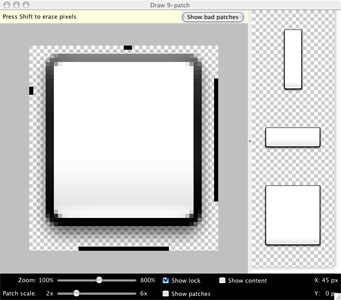
Your workspace will now open.
The left pane is your drawing area, in which you can edit the lines for the stretchable patches and content area. The right pane is the preview area, where you can preview your graphic when stretched.
- Click within the 1-pixel perimeter to draw the lines that define the stretchable patches and (optional) content area. Right-click (or hold Shift and click, on Mac) to erase previously drawn lines.
- When done, select File > Save 9-patch...
Your image will be saved with the
.9.pngfile name.
Note: A normal PNG file (*.png) will be
loaded with an empty one-pixel border added around the image, in which you can draw
the stretchable patches and content area.
A previously saved 9-patch file (*.9.png) will be loaded as-is,
with no drawing area added, because it already exists.

Optional controls include:
- Zoom: Adjust the zoom level of the graphic in the drawing area.
- Patch scale: Adjust the scale of the images in the preview area.
- Show lock: Visualize the non-drawable area of the graphic on mouse-over.
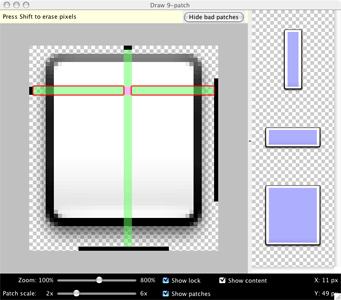
- Show patches: Preview the stretchable patches in the drawing area (pink is a stretchable patch).
- Show content: Highlight the content area in the preview images (purple is the area in which content is allowed).
- Show bad patches: Adds a red border around patch areas that may produce artifacts in the graphic when stretched. Visual coherence of your stretched image will be maintained if you eliminate all bad patches.