Qt Purchasing Examples - QtHangman

QtHangman is a complete mobile application that demonstrates how it is possible to offer in-app products inside a Qt application in a cross-platform manner. In order to test the in-app purchase functionality in the example, you must first register the application and its products in the external store. For an introduction on how to do this, see the guides for Google Play and App Store respectively.
In-app purchasing can be added to a Qt Mobile application by first adding a Store object. In QtHangman the Store object is created by the MainView component that is loaded on application startup.
Store { id: iapStore }
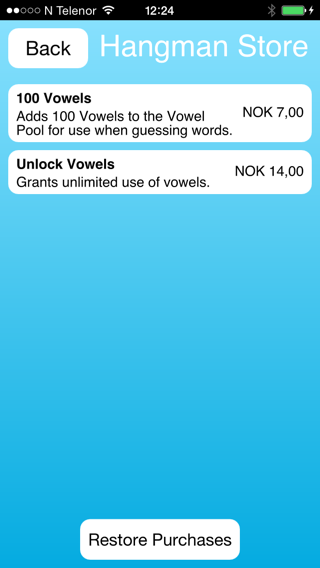
QtHangman defines a component for displaying a store for purchasing in-app products made available. These products must be first registered with the store object we created above in MainView. There are two products available, the first being a consumable type.
Product { id: product100Vowels store: iapStore type: Product.Consumable identifier: "org.qtproject.qthangman.100vowels" onPurchaseSucceeded: { console.log(identifier + " purchase successful"); applicationData.vowelsAvailable += 100; transaction.finalize(); pageStack.pop(); } onPurchaseFailed: { console.log(identifier + " purchase failed"); console.log("reason: " + transaction.failureReason === Transaction.CanceledByUser ? "Canceled" : transaction.errorString); transaction.finalize(); } }
This consumable product provides 100 additional vowels to be used when guessing words in the game. When it is successfully purchased we update the state of the application to include 100 additional vowels. Then we call finalize on the transaction object to confirm to the platform store that the consumable product has been provided.
The second product is a non-consumable type that will unlock vowels permanently in the future. In addition to updating the application state on purchase, we must make sure to provide a way to restore this purchase on other devices used by the end user. In this case we create a signal handler for onPurchaseRestored.
Product { id: productUnlockVowels type: Product.Unlockable store: iapStore identifier: "org.qtproject.qthangman.unlockvowels" onPurchaseSucceeded: { console.log(identifier + " purchase successful"); applicationData.vowelsUnlocked = true; transaction.finalize(); pageStack.pop(); } onPurchaseFailed: { console.log(identifier + " purchase failed"); console.log("reason: " + transaction.failureReason === Transaction.CanceledByUser ? "Canceled" : transaction.errorString); transaction.finalize(); } onPurchaseRestored: { console.log(identifier + "purchase restored"); applicationData.vowelsUnlocked = true; console.log("timestamp: " + transaction.timestamp); transaction.finalize(); pageStack.pop(); } }

In additon to registering the products, we also provide an interface to actually purchase the registered product. QtHangman defines a custom component called StoreItem to display and handle the purchasing interaction.
Product { id: productUnlockVowels type: Product.Unlockable store: iapStore identifier: "org.qtproject.qthangman.unlockvowels" onPurchaseSucceeded: { console.log(identifier + " purchase successful"); applicationData.vowelsUnlocked = true; transaction.finalize(); pageStack.pop(); } onPurchaseFailed: { console.log(identifier + " purchase failed"); console.log("reason: " + transaction.failureReason === Transaction.CanceledByUser ? "Canceled" : transaction.errorString); transaction.finalize(); } onPurchaseRestored: { console.log(identifier + "purchase restored"); applicationData.vowelsUnlocked = true; console.log("timestamp: " + transaction.timestamp); transaction.finalize(); pageStack.pop(); } }
The StoreItem component will display the product data that is queried from the platform's store, and will call the purchase() method on the product when it is clicked by the user.
Text { id: titleText text: product.title font.bold: true anchors.right: priceText.left anchors.rightMargin: topLevel.globalMargin anchors.top: parent.top anchors.topMargin: topLevel.globalMargin anchors.left: parent.left anchors.leftMargin: topLevel.globalMargin } Text { id: descriptionText text: product.description anchors.right: priceText.left anchors.rightMargin: topLevel.globalMargin anchors.left: parent.left anchors.leftMargin: topLevel.globalMargin anchors.top: titleText.bottom anchors.topMargin: topLevel.globalMargin / 2 wrapMode: Text.WordWrap } Text { id: priceText text: product.price anchors.right: parent.right anchors.rightMargin: topLevel.globalMargin anchors.verticalCenter: parent.verticalCenter } MouseArea { anchors.fill: parent onClicked: { pendingRect.visible = true; spinBox.visible = true; statusText.text = "Purchasing..."; storeItem.state = "PURCHASING"; product.purchase(); } onPressed: { storeItem.state = "PRESSED"; } onReleased: { storeItem.state = "NORMAL"; } }
Files:
- qthangman/hangmangame.cpp
- qthangman/hangmangame.h
- qthangman/qml/qthangman/GameView.qml
- qthangman/qml/qthangman/GuessWordView.qml
- qthangman/qml/qthangman/Hangman.qml
- qthangman/qml/qthangman/HowToView.qml
- qthangman/qml/qthangman/Key.qml
- qthangman/qml/qthangman/Letter.qml
- qthangman/qml/qthangman/LetterSelector.qml
- qthangman/qml/qthangman/MainView.qml
- qthangman/qml/qthangman/PageHeader.qml
- qthangman/qml/qthangman/ScoreItem.qml
- qthangman/qml/qthangman/SimpleButton.qml
- qthangman/qml/qthangman/SplashScreen.qml
- qthangman/qml/qthangman/StoreItem.qml
- qthangman/qml/qthangman/StoreView.qml
- qthangman/qml/qthangman/Word.qml
- qthangman/qml/qthangman/main.qml
- qthangman/main.cpp
- qthangman/qthangman.pro
- qthangman/resources.qrc