Quickview
- Different types of resources belong in different subdirectories of
res/ - Alternative resources provide configuration-specific resource files
- Always include default resources so your app does not depend on specific device configurations
In this document
- Grouping Resource Types
- Providing Alternative Resources
- Providing the Best Device Compatibility with Resources
- How Android Finds the Best-matching Resource
- Known Issues
See also
You should always externalize application resources such as images and strings from your code, so that you can maintain them independently. You should also provide alternative resources for specific device configurations, by grouping them in specially-named resource directories. At runtime, Android uses the appropriate resource based on the current configuration. For example, you might want to provide a different UI layout depending on the screen size or different strings depending on the language setting.
Once you externalize your application resources, you can access them
using resource IDs that are generated in your project's R class. How to use
resources in your application is discussed in Accessing
Resources. This document shows you how to group your resources in your Android project and
provide alternative resources for specific device configurations.
Grouping Resource Types
You should place each type of resource in a specific subdirectory of your project's
res/ directory. For example, here's the file hierarchy for a simple project:
MyProject/
src/
MyActivity.java
res/
drawable/
icon.png
layout/
main.xml
info.xml
values/
strings.xml
As you can see in this example, the res/ directory contains all the resources (in
subdirectories): an image resource, two layout resources, and a string resource file. The resource
directory names are important and are described in table 1.
Table 1. Resource directories
supported inside project res/ directory.
| Directory | Resource Type |
|---|---|
animator/ |
XML files that define property animations. |
anim/ |
XML files that define tween
animations. (Property animations can also be saved in this directory, but
the animator/ directory is preferred for property animations to distinguish between the two
types.) |
color/ |
XML files that define a state list of colors. See Color State List Resource |
drawable/ |
Bitmap files (
See Drawable Resources. |
layout/ |
XML files that define a user interface layout. See Layout Resource. |
menu/ |
XML files that define application menus, such as an Options Menu, Context Menu, or Sub Menu. See Menu Resource. |
raw/ |
Arbitrary files to save in their raw form. To open these resources with a raw
However, if you need access to original file names and file hierarchy, you might consider
saving some resources in the |
values/ |
XML files that contain simple values, such as strings, integers, and colors. Whereas XML resource files in other Because each resource is defined with its own XML element, you can name the file whatever you want and place different resource types in one file. However, for clarity, you might want to place unique resource types in different files. For example, here are some filename conventions for resources you can create in this directory:
See String Resources, Style Resource, and More Resource Types. |
xml/ |
Arbitrary XML files that can be read at runtime by calling Resources.getXML(). Various XML configuration files
must be saved here, such as a searchable configuration.
|
Caution: Never save resource files directly inside the
res/ directory—it will cause a compiler error.
For more information about certain types of resources, see the Resource Types documentation.
The resources that you save in the subdirectories defined in table 1 are your "default" resources. That is, these resources define the default design and content for your application. However, different types of Android-powered devices might call for different types of resources. For example, if a device has a larger than normal screen, then you should provide different layout resources that take advantage of the extra screen space. Or, if a device has a different language setting, then you should provide different string resources that translate the text in your user interface. To provide these different resources for different device configurations, you need to provide alternative resources, in addition to your default resources.
Providing Alternative Resources

Figure 1. Two different devices, each using different layout resources.
Almost every application should provide alternative resources to support specific device configurations. For instance, you should include alternative drawable resources for different screen densities and alternative string resources for different languages. At runtime, Android detects the current device configuration and loads the appropriate resources for your application.
To specify configuration-specific alternatives for a set of resources:
- Create a new directory in
res/named in the form<resources_name>-<config_qualifier>.<resources_name>is the directory name of the corresponding default resources (defined in table 1).<qualifier>is a name that specifies an individual configuration for which these resources are to be used (defined in table 2).
You can append more than one
<qualifier>. Separate each one with a dash.Caution: When appending multiple qualifiers, you must place them in the same order in which they are listed in table 2. If the qualifiers are ordered wrong, the resources are ignored.
- Save the respective alternative resources in this new directory. The resource files must be named exactly the same as the default resource files.
For example, here are some default and alternative resources:
res/
drawable/
icon.png
background.png
drawable-hdpi/
icon.png
background.png
The hdpi qualifier indicates that the resources in that directory are for devices with a
high-density screen. The images in each of these drawable directories are sized for a specific
screen density, but the filenames are exactly
the same. This way, the resource ID that you use to reference the icon.png or background.png image is always the same, but Android selects the
version of each resource that best matches the current device, by comparing the device
configuration information with the qualifiers in the resource directory name.
Android supports several configuration qualifiers and you can add multiple qualifiers to one directory name, by separating each qualifier with a dash. Table 2 lists the valid configuration qualifiers, in order of precedence—if you use multiple qualifiers for a resource directory, you must add them to the directory name in the order they are listed in the table.
Table 2. Configuration qualifier names.
| Configuration | Qualifier Values | Description |
|---|---|---|
| MCC and MNC | Examples:mcc310mcc208-mnc00etc. |
The mobile country code (MCC), optionally followed by mobile network code (MNC)
from the SIM card in the device. For example, If the device uses a radio connection (GSM phone), the MCC and MNC values come from the SIM card. You can also use the MCC alone (for example, to include country-specific legal resources in your application). If you need to specify based on the language only, then use the language and region qualifier instead (discussed next). If you decide to use the MCC and MNC qualifier, you should do so with care and test that it works as expected. Also see the configuration fields |
| Language and region | Examples:enfren-rUSfr-rFRfr-rCAetc. |
The language is defined by a two-letter ISO
639-1 language code, optionally followed by a two letter
ISO
3166-1-alpha-2 region code (preceded by lowercase "
The codes are not case-sensitive; the This can change during the life of your application if the user changes his or her language in the system settings. See Handling Runtime Changes for information about how this can affect your application during runtime. See Localization for a complete guide to localizing your application for other languages. Also see the |
| Layout Direction | ldrtlldltr |
The layout direction of your application. This can apply to any resource such as layouts, drawables, or values. For example, if you want to provide some specific layout for the Arabic language and some generic layout for any other "right-to-left" language (like Persian or Hebrew) then you would have:
res/
layout/
main.xml (Default layout)
layout-ar/
main.xml (Specific layout for Arabic)
layout-ldrtl/
main.xml (Any "right-to-left" language, except
for Arabic, because the "ar" language qualifier
has a higher precedence.)
Note: To enable right-to-left layout features
for your app, you must set Added in API level 17. |
| smallestWidth | sw<N>dpExamples: sw320dpsw600dpsw720dpetc. |
The fundamental size of a screen, as indicated by the shortest dimension of the available
screen area. Specifically, the device's smallestWidth is the shortest of the screen's available
height and width (you may also think of it as the "smallest possible width" for the screen). You can
use this qualifier to ensure that, regardless of the screen's current orientation, your
application's has at least For example, if your layout requires that its smallest dimension of screen area be at
least 600 dp at all times, then you can use this qualifer to create the layout resources, The smallestWidth of a device takes into account screen decorations and system UI. For example, if the device has some persistent UI elements on the screen that account for space along the axis of the smallestWidth, the system declares the smallestWidth to be smaller than the actual screen size, because those are screen pixels not available for your UI. Thus, the value you use should be the actual smallest dimension required by your layout (usually, this value is the "smallest width" that your layout supports, regardless of the screen's current orientation). Some values you might use here for common screen sizes:
When your application provides multiple resource directories with different values for the smallestWidth qualifier, the system uses the one closest to (without exceeding) the device's smallestWidth. Added in API level 13. Also see the For more information about designing for different screens and using this qualifier, see the Supporting Multiple Screens developer guide. |
| Available width | w<N>dpExamples: w720dpw1024dpetc. |
Specifies a minimum available screen width, in When your application provides multiple resource directories with different values for this configuration, the system uses the one closest to (without exceeding) the device's current screen width. The value here takes into account screen decorations, so if the device has some persistent UI elements on the left or right edge of the display, it uses a value for the width that is smaller than the real screen size, accounting for these UI elements and reducing the application's available space. Added in API level 13. Also see the For more information about designing for different screens and using this qualifier, see the Supporting Multiple Screens developer guide. |
| Available height | h<N>dpExamples: h720dph1024dpetc. |
Specifies a minimum available screen height, in "dp" units at which the resource
should be used—defined by the When your application provides multiple resource directories with different values for this configuration, the system uses the one closest to (without exceeding) the device's current screen height. The value here takes into account screen decorations, so if the device has some persistent UI elements on the top or bottom edge of the display, it uses a value for the height that is smaller than the real screen size, accounting for these UI elements and reducing the application's available space. Screen decorations that are not fixed (such as a phone status bar that can be hidden when full screen) are not accounted for here, nor are window decorations like the title bar or action bar, so applications must be prepared to deal with a somewhat smaller space than they specify. Added in API level 13. Also see the For more information about designing for different screens and using this qualifier, see the Supporting Multiple Screens developer guide. |
| Screen size |
smallnormallargexlarge
|
Note: Using a size qualifier does not imply that the resources are only for screens of that size. If you do not provide alternative resources with qualifiers that better match the current device configuration, the system may use whichever resources are the best match. Caution: If all your resources use a size qualifier that
is larger than the current screen, the system will not use them and your
application will crash at runtime (for example, if all layout resources are tagged with the Added in API level 4. See Supporting Multiple Screens for more information. Also see the |
| Screen aspect |
longnotlong
|
Added in API level 4. This is based purely on the aspect ratio of the screen (a "long" screen is wider). This is not related to the screen orientation. Also see the |
| Screen orientation |
portland
|
This can change during the life of your application if the user rotates the screen. See Handling Runtime Changes for information about how this affects your application during runtime. Also see the |
| UI mode |
cardesktelevision |
Added in API level 8, television added in API 13. For information about how your app can respond when the device is inserted into or removed from a dock, read Determining and Monitoring the Docking State and Type. This can change during the life of your application if the user places the device in a
dock. You can enable or disable some of these modes using |
| Night mode |
nightnotnight
|
Added in API level 8. This can change during the life of your application if night mode is left in
auto mode (default), in which case the mode changes based on the time of day. You can enable
or disable this mode using |
| Screen pixel density (dpi) |
ldpimdpihdpixhdpinodpitvdpi
|
There is a 3:4:6:8 scaling ratio between the four primary densities (ignoring the tvdpi density). So, a 9x9 bitmap in ldpi is 12x12 in mdpi, 18x18 in hdpi and 24x24 in xhdpi. If you decide that your image resources don't look good enough on a television or other certain devices and want to try tvdpi resources, the scaling factor is 1.33*mdpi. For example, a 100px x 100px image for mdpi screens should be 133px x 133px for tvdpi. Note: Using a density qualifier does not imply that the resources are only for screens of that density. If you do not provide alternative resources with qualifiers that better match the current device configuration, the system may use whichever resources are the best match. See Supporting Multiple Screens for more information about how to handle different screen densities and how Android might scale your bitmaps to fit the current density. |
| Touchscreen type |
notouchfinger
|
Also see the |
| Keyboard availability |
keysexposedkeyshiddenkeyssoft
|
If you provide This can change during the life of your application if the user opens a hardware keyboard. See Handling Runtime Changes for information about how this affects your application during runtime. Also see the configuration fields |
| Primary text input method |
nokeysqwerty12key
|
Also see the |
| Navigation key availability |
navexposednavhidden
|
This can change during the life of your application if the user reveals the navigation keys. See Handling Runtime Changes for information about how this affects your application during runtime. Also see the |
| Primary non-touch navigation method |
nonavdpadtrackballwheel
|
Also see the |
| Platform Version (API level) | Examples:v3v4v7etc. |
The API level supported by the device. For example, Caution: Android 1.5 and 1.6 only match resources with this qualifier when it exactly matches the platform version. See the section below about Known Issues for more information. |
Note: Some configuration qualifiers have been added since Android
1.0, so not all versions of Android support all the qualifiers. Using a new qualifier implicitly
adds the platform version qualifier so that older devices are sure to ignore it. For example, using
a w600dp qualifier will automatically include the v13 qualifier, because
the available-width qualifier was new in API level 13. To avoid any issues, always include a set of
default resources (a set of resources with no qualifiers). For more information, see the
section about Providing the Best Device Compatibility with
Resources.
Qualifier name rules
Here are some rules about using configuration qualifier names:
- You can specify multiple qualifiers for a single set of resources, separated by dashes. For
example,
drawable-en-rUS-landapplies to US-English devices in landscape orientation. - The qualifiers must be in the order listed in table 2. For
example:
- Wrong:
drawable-hdpi-port/ - Correct:
drawable-port-hdpi/
- Wrong:
- Alternative resource directories cannot be nested. For example, you cannot have
res/drawable/drawable-en/. - Values are case-insensitive. The resource compiler converts directory names to lower case before processing to avoid problems on case-insensitive file systems. Any capitalization in the names is only to benefit readability.
- Only one value for each qualifier type is supported. For example, if you want to use
the same drawable files for Spain and France, you cannot have a directory named
drawable-rES-rFR/. Instead you need two resource directories, such asdrawable-rES/anddrawable-rFR/, which contain the appropriate files. However, you are not required to actually duplicate the same files in both locations. Instead, you can create an alias to a resource. See Creating alias resources below.
After you save alternative resources into directories named with these qualifiers, Android automatically applies the resources in your application based on the current device configuration. Each time a resource is requested, Android checks for alternative resource directories that contain the requested resource file, then finds the best-matching resource (discussed below). If there are no alternative resources that match a particular device configuration, then Android uses the corresponding default resources (the set of resources for a particular resource type that does not include a configuration qualifier).
Creating alias resources
When you have a resource that you'd like to use for more than one device configuration (but do not want to provide as a default resource), you do not need to put the same resource in more than one alternative resource directory. Instead, you can (in some cases) create an alternative resource that acts as an alias for a resource saved in your default resource directory.
Note: Not all resources offer a mechanism by which you can
create an alias to another resource. In particular, animation, menu, raw, and other unspecified
resources in the xml/ directory do not offer this feature.
For example, imagine you have an application icon, icon.png, and need unique version of
it for different locales. However, two locales, English-Canadian and French-Canadian, need to
use the same version. You might assume that you need to copy the same image
into the resource directory for both English-Canadian and French-Canadian, but it's
not true. Instead, you can save the image that's used for both as icon_ca.png (any
name other than icon.png) and put
it in the default res/drawable/ directory. Then create an icon.xml file in res/drawable-en-rCA/ and res/drawable-fr-rCA/ that refers to the icon_ca.png
resource using the <bitmap> element. This allows you to store just one version of the
PNG file and two small XML files that point to it. (An example XML file is shown below.)
Drawable
To create an alias to an existing drawable, use the <bitmap> element.
For example:
<?xml version="1.0" encoding="utf-8"?>
<bitmap xmlns:android="http://schemas.android.com/apk/res/android"
android:src="@drawable/icon_ca" />
If you save this file as icon.xml (in an alternative resource directory, such as
res/drawable-en-rCA/), it is compiled into a resource that you
can reference as R.drawable.icon, but is actually an alias for the R.drawable.icon_ca resource (which is saved in res/drawable/).
Layout
To create an alias to an existing layout, use the <include>
element, wrapped in a <merge>. For example:
<?xml version="1.0" encoding="utf-8"?>
<merge>
<include layout="@layout/main_ltr"/>
</merge>
If you save this file as main.xml, it is compiled into a resource you can reference
as R.layout.main, but is actually an alias for the R.layout.main_ltr
resource.
Strings and other simple values
To create an alias to an existing string, simply use the resource ID of the desired string as the value for the new string. For example:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="hello">Hello</string>
<string name="hi">@string/hello</string>
</resources>
The R.string.hi resource is now an alias for the R.string.hello.
Other simple values work the same way. For example, a color:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="yellow">#f00</color>
<color name="highlight">@color/red</color>
</resources>
Providing the Best Device Compatibility with Resources
In order for your application to support multiple device configurations, it's very important that you always provide default resources for each type of resource that your application uses.
For example, if your application supports several languages, always include a values/ directory (in which your strings are saved) without a language and region qualifier. If you instead put all your string files
in directories that have a language and region qualifier, then your application will crash when run
on a device set to a language that your strings do not support. But, as long as you provide default
values/ resources, then your application will run properly (even if the user doesn't
understand that language—it's better than crashing).
Likewise, if you provide different layout resources based on the screen orientation, you should
pick one orientation as your default. For example, instead of providing layout resources in layout-land/ for landscape and layout-port/ for portrait, leave one as the default, such as
layout/ for landscape and layout-port/ for portrait.
Providing default resources is important not only because your application might run on a
configuration you had not anticipated, but also because new versions of Android sometimes add
configuration qualifiers that older versions do not support. If you use a new resource qualifier,
but maintain code compatibility with older versions of Android, then when an older version of
Android runs your application, it will crash if you do not provide default resources, because it
cannot use the resources named with the new qualifier. For example, if your minSdkVersion is set to 4, and you qualify all of your drawable resources using night mode (night or notnight, which were added in API
Level 8), then an API level 4 device cannot access your drawable resources and will crash. In this
case, you probably want notnight to be your default resources, so you should exclude that
qualifier so your drawable resources are in either drawable/ or drawable-night/.
So, in order to provide the best device compatibility, always provide default resources for the resources your application needs to perform properly. Then create alternative resources for specific device configurations using the configuration qualifiers.
There is one exception to this rule: If your application's minSdkVersion is 4 or
greater, you do not need default drawable resources when you provide alternative drawable
resources with the screen density qualifier. Even without default
drawable resources, Android can find the best match among the alternative screen densities and scale
the bitmaps as necessary. However, for the best experience on all types of devices, you should
provide alternative drawables for all three types of density. If your minSdkVersion is
less than 4 (Android 1.5 or lower), be aware that the screen size, density, and aspect
qualifiers are not supported on Android 1.5 or lower, so you might need to perform additional
compatibility for these versions.
Providing screen resource compatibility for Android 1.5
Android 1.5 (and lower) does not support the following configuration qualifers:
- Density
ldpi,mdpi,ldpi, andnodpi- Screen size
small,normal, andlarge- Screen aspect
longandnotlong
These configuration qualifiers were introduced in Android 1.6, so Android 1.5 (API level 3) and lower does not support them. If you use these configuration qualifiers and do not provide corresponding default resources, then an Android 1.5 device might use any one of the resource directories named with the above screen configuration qualifiers, because it ignores these qualifiers and uses whichever otherwise-matching drawable resource it finds first.
For example, if your application supports Android 1.5 and includes drawable resources for
each density type (drawable-ldpi/, drawable-mdpi/, and drawable-ldpi/),
and does not include default drawable resources (drawable/), then
an Android 1.5 will use drawables from any one of the alternative resource directories, which
can result in a user interface that's less than ideal.
So, to provide compatibility with Android 1.5 (and lower) when using the screen configuration qualifiers:
- Provide default resources that are for medium-density, normal, and notlong screens.
Because all Android 1.5 devices have medium-density, normal, not-long screens, you can place these kinds of resources in the corresponding default resource directory. For example, put all medium density drawable resources in
drawable/(instead ofdrawable-mdpi/), putnormalsize resources in the corresponding default resource directory, andnotlongresources in the corresponding default resource directory. - Ensure that your SDK Tools version
is r6 or greater.
You need SDK Tools, Revision 6 (or greater), because it includes a new packaging tool that automatically applies an appropriate version qualifier to any resource directory named with a qualifier that does not exist in Android 1.0. For example, because the density qualifier was introduced in Android 1.6 (API level 4), when the packaging tool encounters a resource directory using the density qualifier, it adds
v4to the directory name to ensure that older versions do not use those resources (only API level 4 and higher support that qualifier). Thus, by putting your medium-density resources in a directory without themdpiqualifier, they are still accessible by Android 1.5, and any device that supports the density qualifer and has a medium-density screen also uses the default resources (which are mdpi) because they are the best match for the device (instead of using theldpiorhdpiresources).
Note: Later versions of Android, such as API level 8, introduce other configuration qualifiers that older version do not support. To provide the best compatibility, you should always include a set of default resources for each type of resource that your application uses, as discussed above to provide the best device compatibility.
How Android Finds the Best-matching Resource
When you request a resource for which you provide alternatives, Android selects which alternative resource to use at runtime, depending on the current device configuration. To demonstrate how Android selects an alternative resource, assume the following drawable directories each contain different versions of the same images:
drawable/ drawable-en/ drawable-fr-rCA/ drawable-en-port/ drawable-en-notouch-12key/ drawable-port-ldpi/ drawable-port-notouch-12key/
And assume the following is the device configuration:
Locale = en-GB
Screen orientation = port
Screen pixel density = hdpi
Touchscreen type = notouch
Primary text input method = 12key
By comparing the device configuration to the available alternative resources, Android selects
drawables from drawable-en-port.
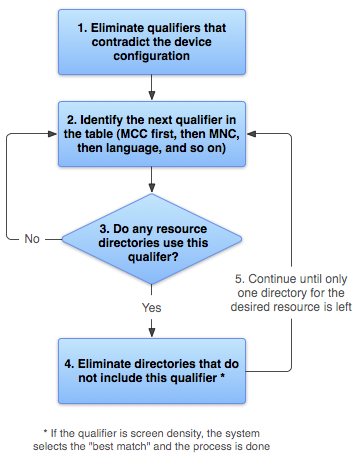
The system arrives at its decision for which resources to use with the following logic:

Figure 2. Flowchart of how Android finds the best-matching resource.
- Eliminate resource files that contradict the device configuration.
The
drawable-fr-rCA/directory is eliminated, because it contradicts theen-GBlocale.drawable/ drawable-en/
drawable-fr-rCA/drawable-en-port/ drawable-en-notouch-12key/ drawable-port-ldpi/ drawable-port-notouch-12key/Exception: Screen pixel density is the one qualifier that is not eliminated due to a contradiction. Even though the screen density of the device is hdpi,
drawable-port-ldpi/is not eliminated because every screen density is considered to be a match at this point. More information is available in the Supporting Multiple Screens document. - Pick the (next) highest-precedence qualifier in the list (table 2). (Start with MCC, then move down.)
- Do any of the resource directories include this qualifier?
- If No, return to step 2 and look at the next qualifier. (In the example, the answer is "no" until the language qualifier is reached.)
- If Yes, continue to step 4.
- Eliminate resource directories that do not include this qualifier. In the example, the system eliminates all the directories that do not include a language qualifier:
- Go back and repeat steps 2, 3, and 4 until only one directory remains. In the example, screen
orientation is the next qualifier for which there are any matches.
So, resources that do not specify a screen orientation are eliminated:
drawable-en/drawable-en-port/drawable-en-notouch-12key/The remaining directory is
drawable-en-port.
drawable/drawable-en/ drawable-en-port/ drawable-en-notouch-12key/drawable-port-ldpi/drawable-port-notouch-12key/
Exception: If the qualifier in question is screen pixel density, Android selects the option that most closely matches the device screen density. In general, Android prefers scaling down a larger original image to scaling up a smaller original image. See Supporting Multiple Screens.
Though this procedure is executed for each resource requested, the system further optimizes some aspects. One such optimization is that once the device configuration is known, it might eliminate alternative resources that can never match. For example, if the configuration language is English ("en"), then any resource directory that has a language qualifier set to something other than English is never included in the pool of resources checked (though a resource directory without the language qualifier is still included).
When selecting resources based on the screen size qualifiers, the system will use resources
designed for a screen smaller than the current screen if there are no resources that better match
(for example, a large-size screen will use normal-size screen resources if necessary). However, if
the only available resources are larger than the current screen, the system will
not use them and your application will crash if no other resources match the device
configuration (for example, if all layout resources are tagged with the xlarge qualifier,
but the device is a normal-size screen).
Note: The precedence of the qualifier (in table 2) is more important
than the number of qualifiers that exactly match the device. For example, in step 4 above, the last
choice on the list includes three qualifiers that exactly match the device (orientation, touchscreen
type, and input method), while drawable-en has only one parameter that matches
(language). However, language has a higher precedence than these other qualifiers, so
drawable-port-notouch-12key is out.
To learn more about how to use resources in your application, continue to Accessing Resources.
Known Issues
Android 1.5 and 1.6: Version qualifier performs exact match, instead of best match
The correct behavior is for the system to match resources marked with a version qualifier equal to or less than the platform version on the device, but on Android 1.5 and 1.6, (API level 3 and 4), there is a bug that causes the system to match resources marked with the version qualifier only when it exactly matches the version on the device.
The workaround: To provide version-specific resources, abide by this behavior. However, because this bug is fixed in versions of Android available after 1.6, if you need to differentiate resources between Android 1.5, 1.6, and later versions, then you only need to apply the version qualifier to the 1.6 resources and one to match all later versions. Thus, this is effectively a non-issue.
For example, if you want drawable resources that are different on each Android 1.5, 1.6,
and 2.0.1 (and later), create three drawable directories: drawable/ (for 1.5 and lower),
drawable-v4 (for 1.6), and drawable-v6 (for 2.0.1 and later—version 2.0, v5,
is no longer available).